Tourguide
A crossplatform Flutter app that helps users explore tours with navigation, information on places, and chat with an AI tourguide. A personal project currently in development.


Type
Flutter App
Year
2024
Skills Applied
- Front-End
- Back-End
- UX / UI
- Web Development
- Mobile Development
- Flutter
- Dart
- Firebase
- Google Cloud API
- CI/CD
- Figma
- Prototyping
Team
- Robert Michels
Overview
While on vacation in Rome, I became frustrated with the lack of options available for free detailed tours of the city. There are websites with suggested daily schedules, Google Maps supports adding a small number of places into a route, but I couldn't find a cohesive platform combining navigation and information on the places I visit into a tour I can simply follow. Like any programmer would, I thought to myself, 'I can create an app for this!'
I had my eye on the Flutter framework, and this seemed like the perfect opportunity to learn the Dart language and how to build a crossplatform app with Flutter.
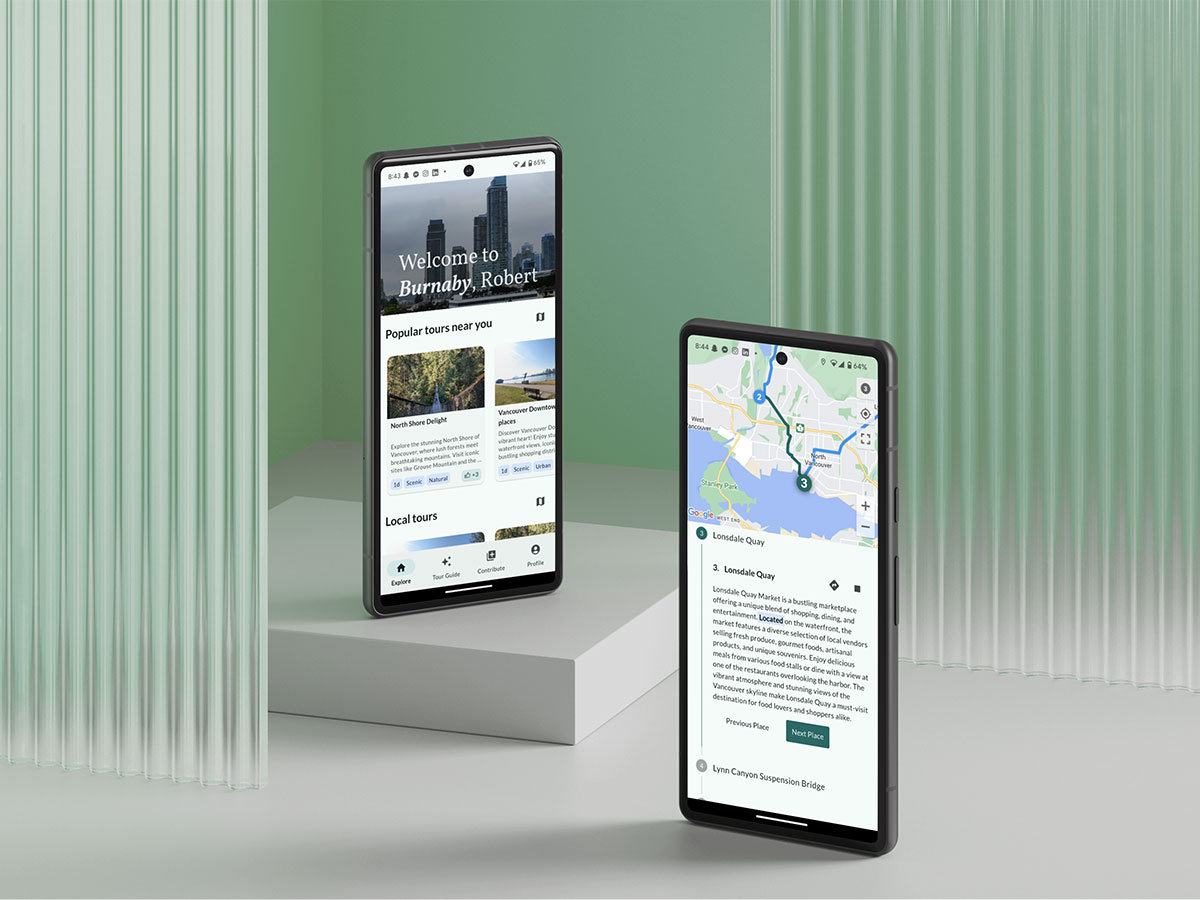
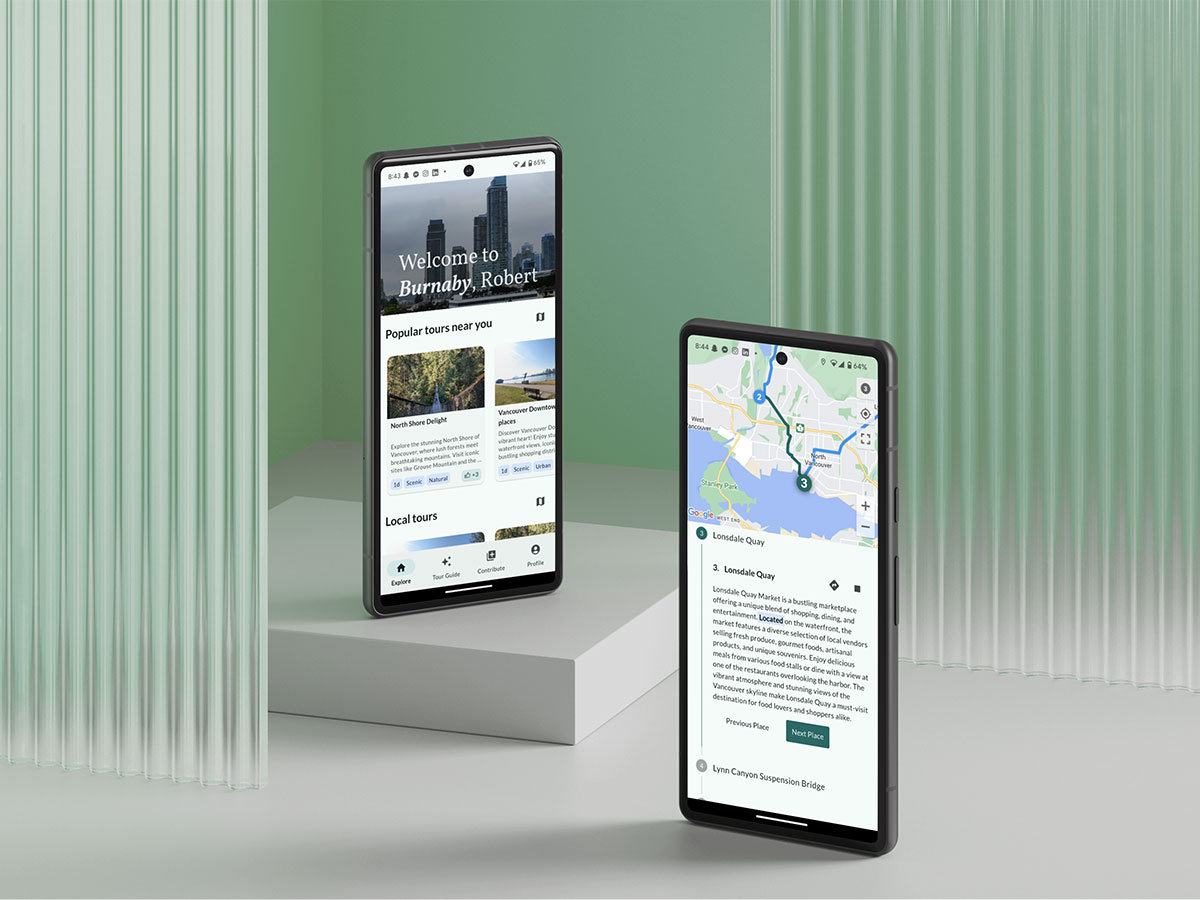
Current Prototype
Last updated on October 2, 2024
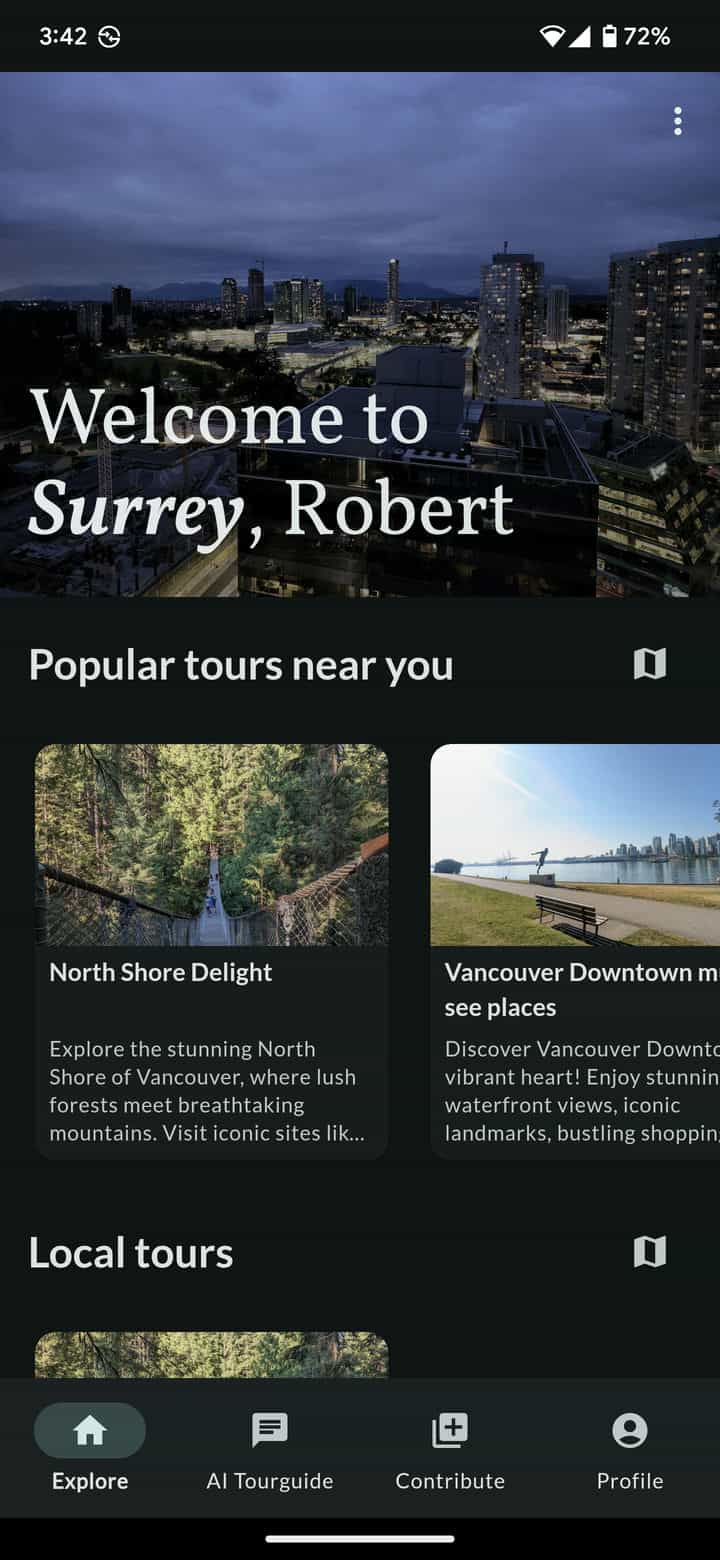
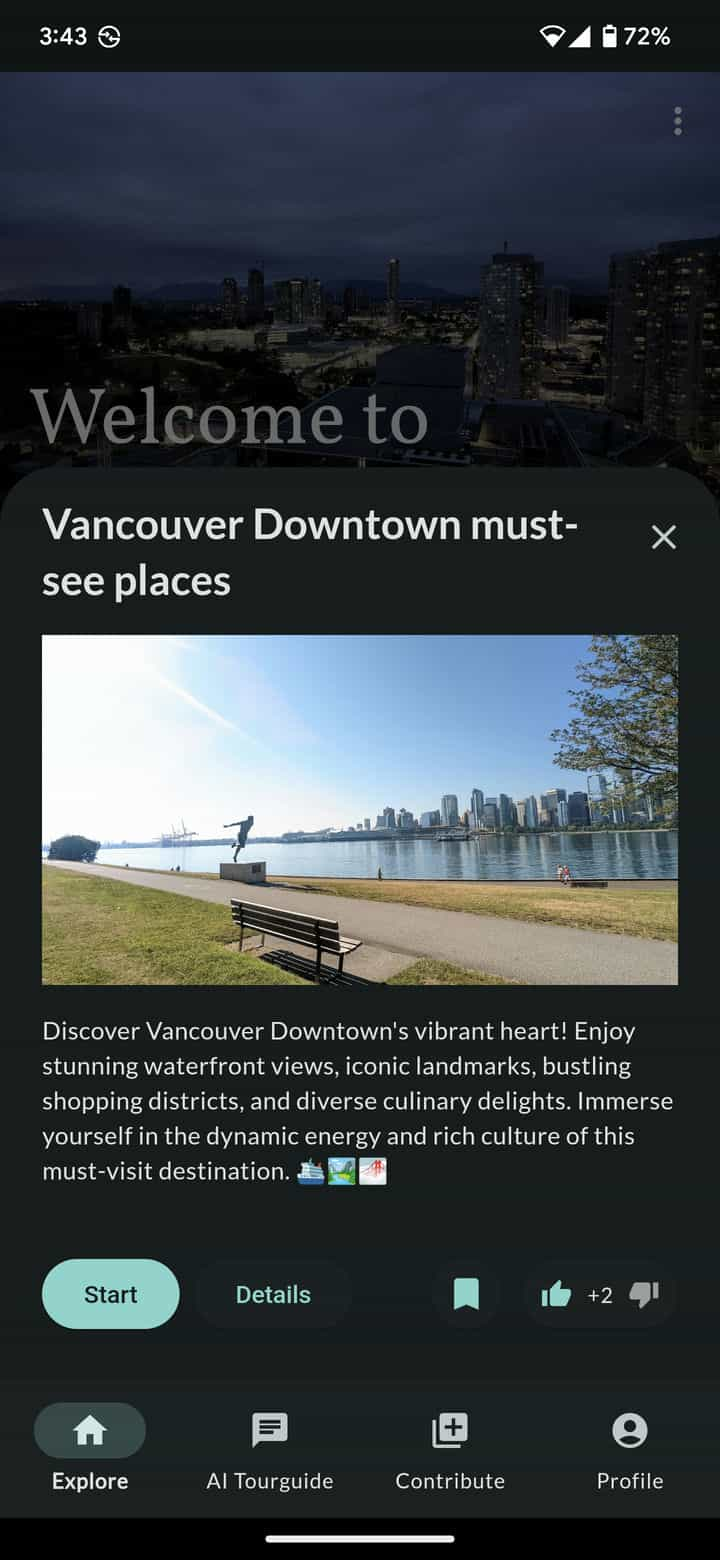
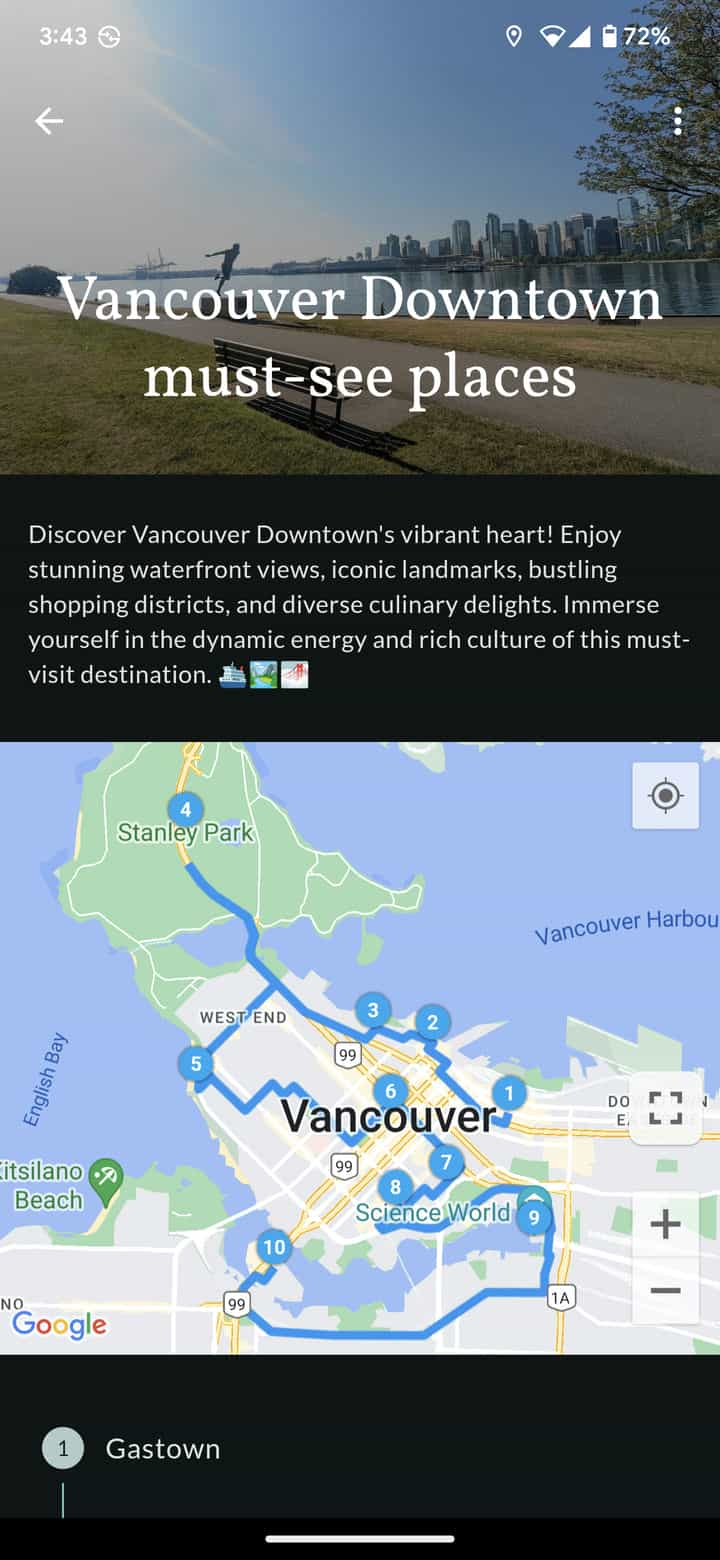
Explore
Explore user-created tours that are popular, close to you, or find your next destination with the highest rated tours around the world.
Get point-to-point navigation powered by Google API, and detailed descriptions for the places you'll see. Take in your destination while you listen to the history and fun facts with text-to-speech.
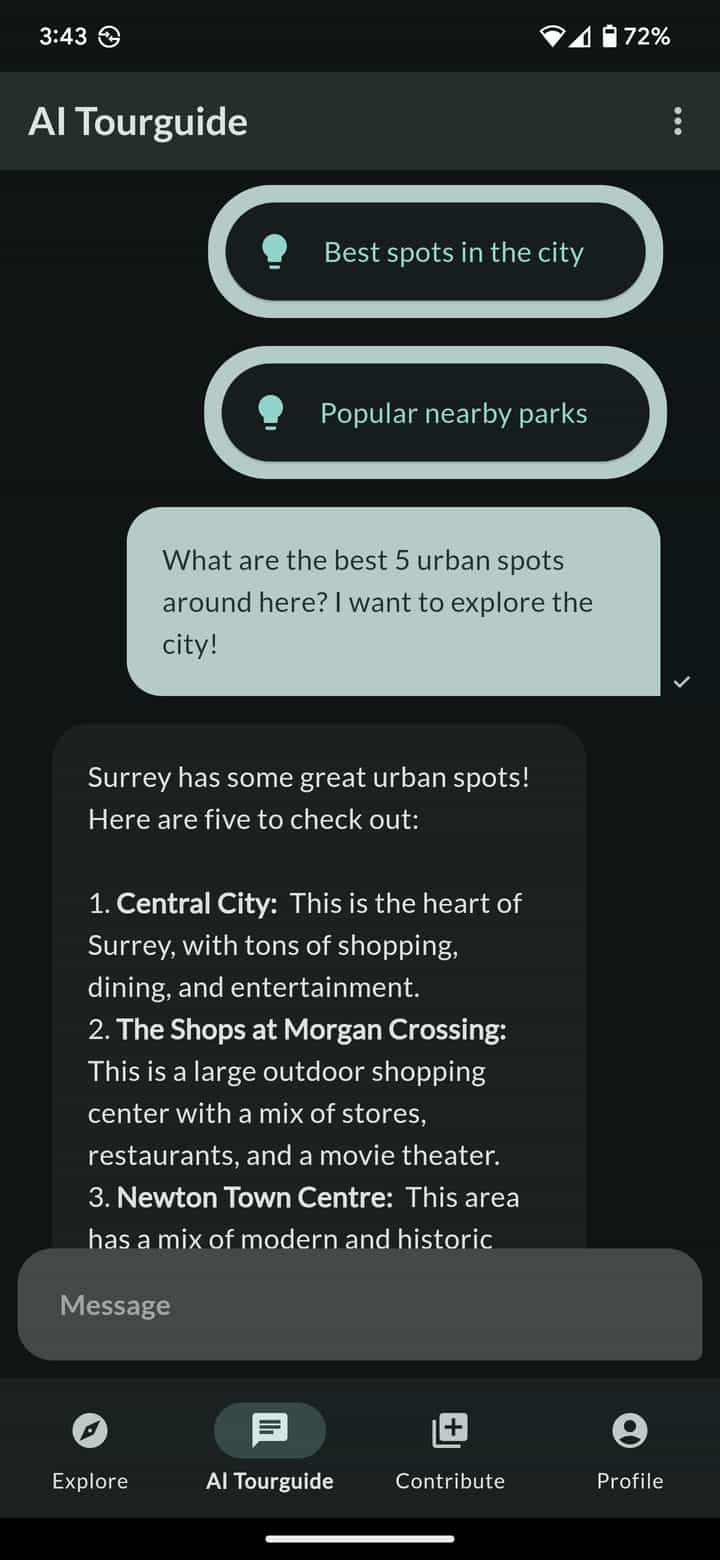
AI Tourguide
Ask your AI Tourguide about the best local destinations, parks, or beaches, or get a brief overview of the history or meaning of a place. Powered by Google Gemini with Vertex AI.
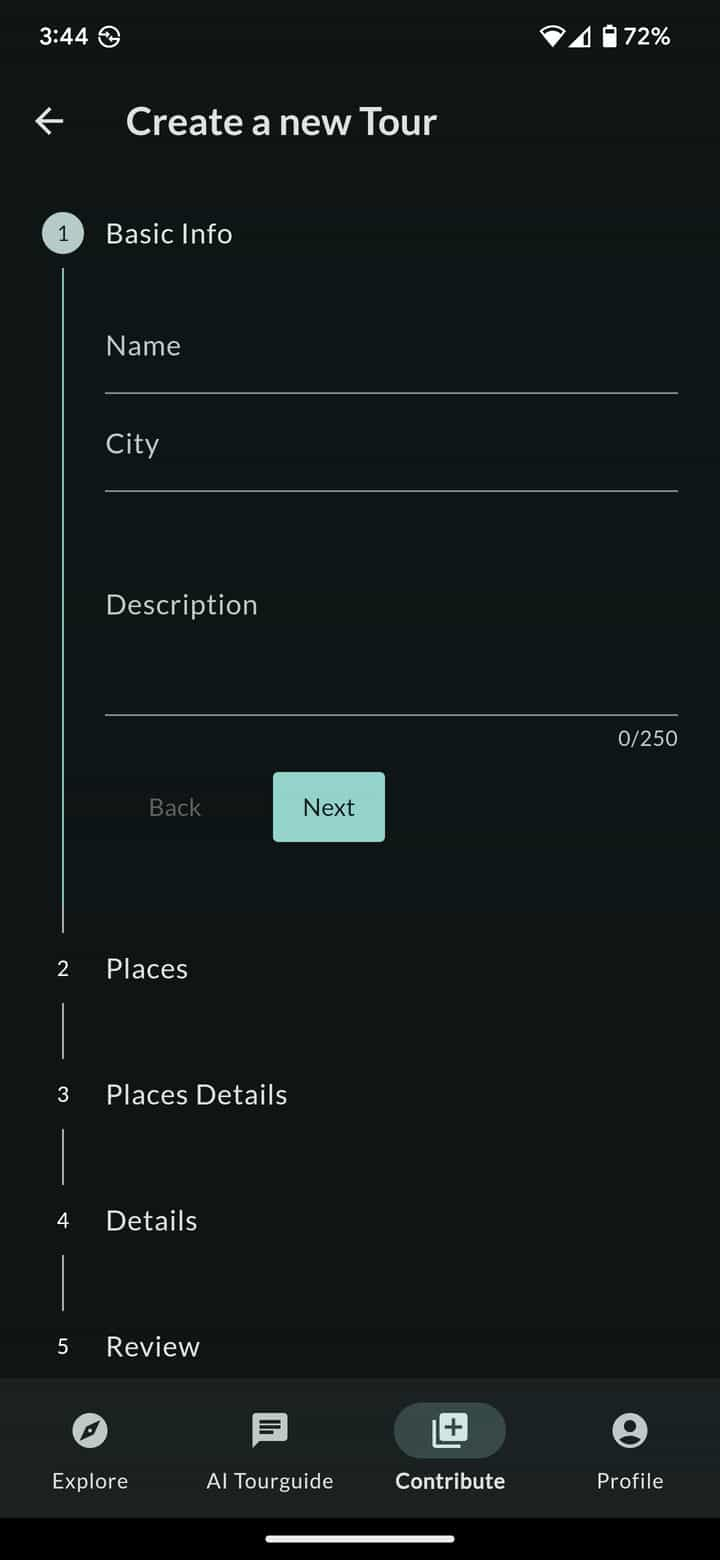
Contribute
Easily create new tours to contribute to the community, using a form powered by flutter's stepper widget. Add basic info, places, details, and you're done and the new tour is ready for people to explore.
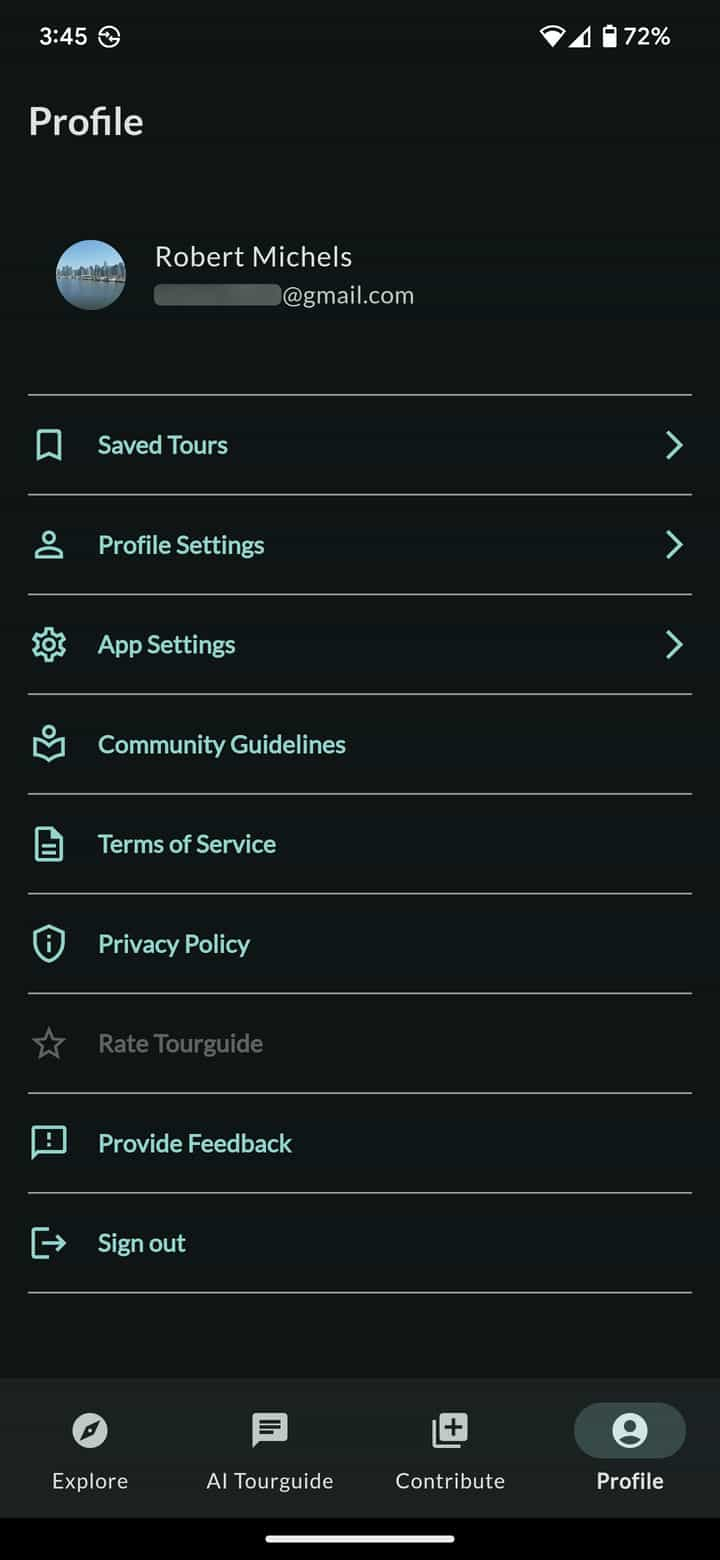
Profile
Manage your profile settings, notification settings, and manage your account.
Development History
Web Improvements, tts, and more - October 2, 2024
Over the last month I spent a lot of time polishing the UX of existing features and ensuring full support for all functionality on the web. When I released the first stable web build, there were a couple of issues left to address. Some of these turned out to be rather difficult to solve, for instance, I had to set up Firebase Cloud functions to fetch directions due to restrictions with the Google API I'm using. I also added more media queries to better adapt UI to a wide range of screen sizes.
A new feature that I added, to improve the UX of interacting with the text-to-speech (tts) feature on tours, is interactive text-to-speech, where users can tap any word to start reading from there, and tts settings for things like speech rate and voice selection. This also made for quite a challenge with the web implementation, because the tts package I was using, didn't have the progress update events for web, that I needed.
To fix the lack of web support for progress updates with flutter_tts, I added the missing event myself, and opened a PR. I'm hoping my change will be added and make this feature more widely available. Being inspired by working on this package, I decided to also have a try at creating my own package. I created and published the google_maps_custom_marker package, based off utility code I had written. This package helps dynamically create markers with various customizable shapes, with the option for labels.
Update and release of Web App - August 27, 2024
I'm thrilled to announce Tourguide's launch as a web app! You can find it at tourguide-firebase.web.app. Adding web support marked a key milestone. Initial functionality worked well thanks to Flutter's cross-platform support, but there were some challenges with image handling, CORS issues, and UI adaptation for widescreens. Future efforts will focus on enhancing web UX and ensuring full support for all features on the web.
Update - August 19, 2024
Since moving to open testing, I've been focused on MVP UX polish and style improvements. An area of focus has been Tour Running UX/UI, which I enhanced to make it more immersive, and provide the user with richer map interactions as the tour progresses.
Regarding style improvements, I reworked all hardcoded style references to use the current theme and created a theme provider and cleaned up theme building logic. With these changes, the UI now adheres more stringently to Material 3 Design styles, and supports dark mode. To help with that process, I first used the Material Theme Builder, and then built an interactive mockup in Figma, using the very helpful Figma Material 3 Design Kit template and Material Theme Builder plugin.
I'm happy with these changes and what I've learned about the Material Design system in the process. My goal now is to work on enhancing functionality and return to more UI polish down the line.
Update - July 29, 2024
I've made good progress and have published the app to Open Testing (Beta) on Google Play. In order to get CI/CD with fastlane and GitHub Actions up and running, I had to first publish my app. This required quite a bit of work in order to make sure that I comply with all the requirements - things like the ability to block and report users or content, ensuring account and data deletion works, and adding TOS and a privacy policy.
The last few weeks have been a great learning experience, as I got to really dig into the backend side of things, setting up email notifications and a system for myself to manage community reports. I discovered the great library of Firebase extensions like Trigger Email from Firestore and Delete User Data, which have come in handy. To extend their functionality, I also wrote some cloud functions to help with processes like unsubscribing from emails through a link in the email.
Wrapping up this work I moved on to setting up CI/CD. I had previous experience with managing CI/CD such as Azure Pipelines and XCode Cloud, but this was my first time setting it all up by myself, and also my first time using fastlane or GitHub Actions. For debugging purposes I also learned some of the basics of Docker and VirtualBox to standardize and test different environments. It's now up and running, with commits to my main branch automatically building and deploying to Google Play, which is pretty sweet.
Getting Started - July 10, 2024
The tourguide app is currently in closed testing on the Google Play store. I plan to also host it as a webapp, and possibly an iOS app if I see demand for the app. You can request to join testing if you're interested in trying it out.
As of July 2024 the app has functionality for users to create a tour with waypoints, an explore page to browse these user-created tours, an AI chat page utilizing Google's Gemini AI roleplaying as a helpful tourguide, and a profile page. I'm using Firebase services such as Authentication, Firestore, Storage, Crashlytics and Remote Config, as well as Google APIs like Places, Maps and Vertex AI to power my app.






What I've learned so far
Flutter has been a delight to work with. I was previously working at Clirio, where I was creating complex UIs with C# in Unity, a setup that's not really ideal for creating complex UIs, even less so with Clirio's apps supporting VR, MR, touchscreens on iOS and Android, as well as Desktop, and catering UI for each of those platforms. In comparison to the challenges this posed, Flutter makes it a breeze to implement complex UIs across many devices, while also working with an intuitive architecture of Stateless- and StatefulWidgets, Providers, and a large amount of packages to help speed up common tasks.
To-Do's
You can see what I still have planned on my scrum board. It's a lot :)
Trello Board