Portfolio Website
A full-stack website developed using the LAMP stack, utilizing Three.js and Sass.


Type
LAMP Website
Year
2020
Skills Applied
- Front-End
- Back-End
- UX / UI
- Web Development
- Three.js
- PHP
- HTML
- CSS
- Sass
- MySQL
- CI/CD
- Figma
- 3D Modelling
Team
- Personal Project
Overview
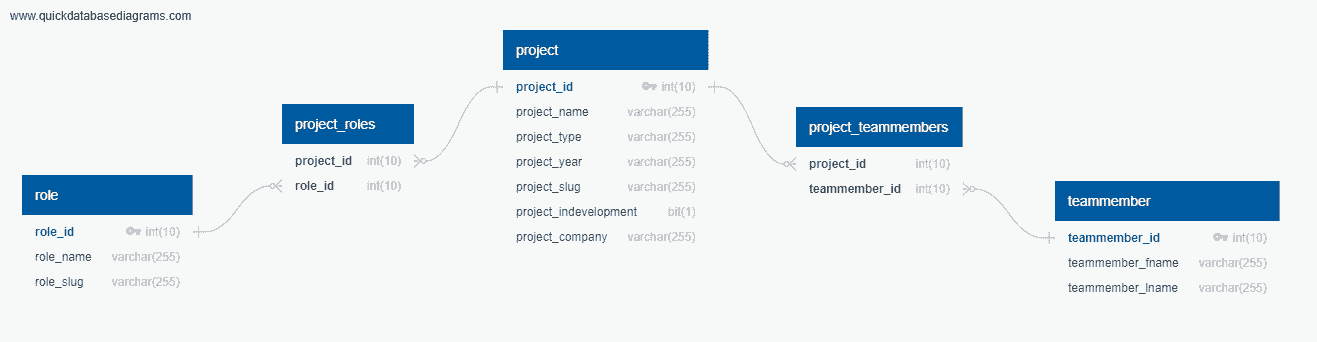
This portfolio website was designed in Figma, developed using the LAMP stack with Sass style sheets, and uses technologies like Three.js. Development began in 2020, with occasional updates since then. The MySQL database stores metadata on each project, which helped to organize my codebase by populating modular PHP components with the database contents. This setup also lets me send out custom portfolio links when applying for jobs, where I can filter my project page to show relevant projects only - for example, showing only VR projects.

Goals
The primary goal of the portfolio website you're currently on, is to communicate to potential employers and partners, what my set of skills, experiences, and interests are. The secondary goal is to practice full-stack development, while avoiding reliance on frameworks wherever possible, in order to practice and showcase fundamental skills. Other goals include sharing and participating with the design and developer communities, and trying out different technologies and ideas I'm interested in.

Process
Before starting development, I first began by browsing the web for inspiring portfolios. I created a collection of links and based off this created a moodboard.
Outcome
While it is hard to measure the success of the communication goal, I believe based off analytics and interactions I've had, that having a web-presence has helped to share my ethos and work with the community.
I learned a great deal about PHP, server configuration, safety practices in web development, and many other things while working on my portfolio, and it is an ongoing journey. I think I have been successful with my goal to practice and learn. However, I'm not sure whether my restriction to only fundamental skills and the avoidance of frameworks like React have been a good idea. It has definitely forced me to learn these fundamental skills thoroughly, but I think practicing modern frameworks would have sped up development, and helped me practice these equally important skills as well.
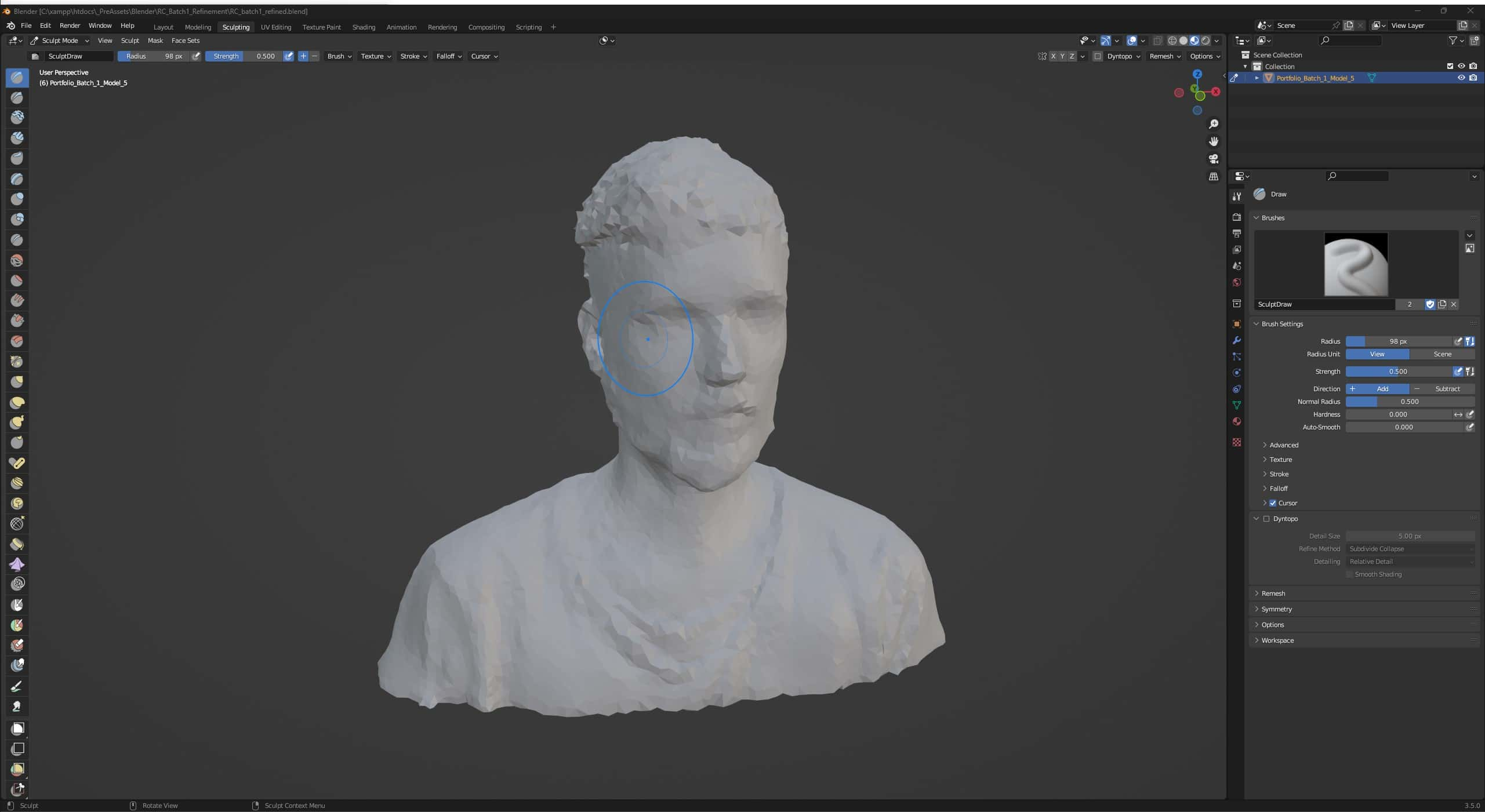
I also had success with my other goals, for instance, I first tried to capture photogrammetry and render it with Three.js when I added the 3D avatar to the homepage. These technologies I started to learn about in the process, would later come in handy with my job at Clirio, where photogrammetry scanning was a key part of the product, and the Clirio Scan Share feature I worked on would render the captured photogrammetry scans in a 3D webviewer.